(13日目) Jenkins + bitbucket.org で Sphinx で作られた Web サイトを自動公開する
12日目の記事をかいてからまだそんなに時間が経っていませんが、
勢いで 13日目の記事も作ってしまいました。
今日は Jenkins + bitbucket.org + Sphinx の組み合わせで、Web サイトを自動的に公開する仕組みをご紹介します。
この仕組みは実際に blockdiag.com の更新に使われているもので、僕自身もこの仕組みによってかなり楽できているものです。
一応用語説明しておきます。
- Jenkins
- Java で作られた CI (継続的インテグレーションツール)
- 今回は Sphinx ドキュメントの更新を検知して、勝手にビルド・公開してくれるために使う
- 以前は Hudson って名前だった
- bitbucket.org
- バージョン管理システム Mercurial のホスティングサービス。git における github みたいなもの。
- Sphinx
- 素敵なドキュメンテーションツール。
Jenkins のインストール
もちろんみなさん Debian を使われていると思いますので、Debian ユーザー向けの手順を書いていきます。
Jenkins プロジェクトでは、Debian パッケージを公開してくれているため、
他のパッケージのインストールと同様にかんたんにインストールできます。
Debian Repository for Jenkins の指示に従い、Jenkins をインストールして行きましょう。
まずは Jenkins リポジトリのキーを登録します。
wget -q -O - http://pkg.jenkins-ci.org/debian/jenkins-ci.org.key | sudo apt-key add -
つぎに /etc/apt/sources.list に Debian Repository for Jenkins のエントリーを登録します。
# Debian Repository for Jenkins deb http://pkg.jenkins-ci.org/debian binary/
あとはいつもどおり apt で jenkins パッケージをインストールするだけです。
$ sudo apt-get update
$ sudo apt-get install jenkins
Jenkins のアクセス制御を行う
apt でインストールした直後、Jenkins は 8080 ポートでアクセス制御のない状態で動作します。
これはセキュリティ的に望ましい状態ではないので、アクセス制御をかけるようにしましょう。
アクセス制御をかける方法はすでに Web 上に記事がたくさんあるので、
ここでは私が実施している方法をかなりおおざっぱに紹介します。
なお、何をやっているのかよくわからない人は、真似してコピペしないでください。大抵失敗して困ります。
Jenkins 設定の基本戦略としてはこんな感じです。
- 外部から Jenkins に直接アクセスさせない
- Apache 経由で公開する(mod_proxy)
- Basic 認証をかける
- URL のパスは / ではなく /jenkins にする (既存のサイトにぶら下げるため)
というものです。
まずは外部から Jenkins に直接アクセスできないよう、ファイアウォールの設定を行います。
$ sudo ufw enable
$ sudo ufw allow ssh
$ sudo ufw allow http
$ sudo ufw default DROP
そして Jenkins の設定(/etc/default/jenkins)を変更します。
変更点は次の二箇所です。
- ポートを 9000 に変更する
- URL のパスを / ではなく /jenkins に変更
# port for HTTP connector (default 8080; disable with -1) HTTP_PORT=9000 JENKINS_ARGS="--webroot=/var/run/jenkins/war --httpPort=$HTTP_PORT --ajp13Port=$AJP_PORT --prefix=/jenkins"
つぎに Apache の設定を行いましょう。まずは mod_proxy を有効にします。
$ sudo a2enmod proxy proxy_http
そして、mod_proxy の設定および Basic 認証の設定を行います。
具体的には /etc/apache2/sites-available/default などに以下の記述を行います。
ProxyRequests Off # Disable forward proxy
ProxyPass /jenkins http://localhost:9000/jenkins
ProxyPassReverse /jenkins http://localhost:9000/jenkins
<Location /jenkins>
Order deny,allow
Allow from all
AuthUserFile /etc/apache2/sites-available/jenkins.passwd
AuthName realm
AuthType basic
Require valid-user
</Location>最後に Basic 認証用のパスワードファイルを作成して Apache と Jenkins を再起動します。
ユーザー名は適当に決めてください。
$ sudo htpasswd -c /etc/apache2/sites-available/jenkins.passwd username $ sudo /etc/init.d/jenkins restart $ sudo /etc/init.d/apache2 restart
最後に設定した URL にアクセスして Jenkins が表示されていれば成功です。
そうでなければ設定を再度見なおしてみてください。
Jenkins 自体の設定をする
Jenkins は最初から基本機能が揃っているので、手元の環境ではほとんどカスタマイズしていません。
bitbucket.org との連携をするために Jenkins Mercurial Plugin を入れています。
プラグインのインストールは Jenkins のトップページから
[Jenkins の管理] - [プラグインの管理] とメニューをたどったところにあります。
[利用可能] タブを選択し、リストの中から Mercurial Plugin をインストールしてください。
Sphinx プロジェクトを登録する
ようやく基本的な設定ができたので、さっそく Sphinx プロジェクトのビルドを設定しましょう。
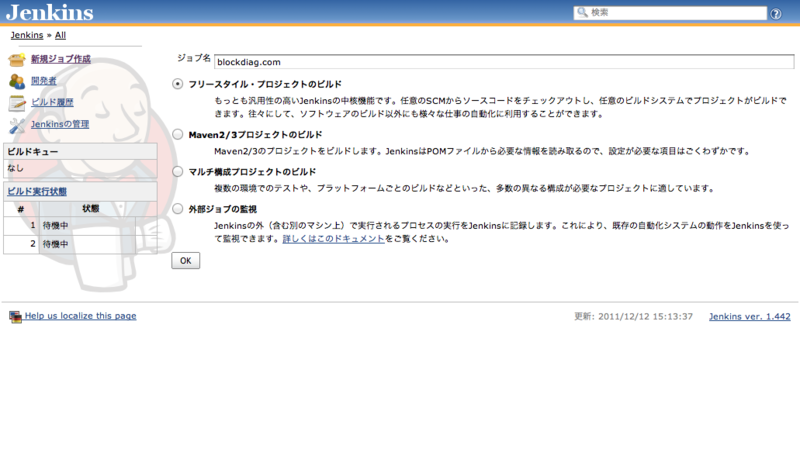
トップページの [新規ジョブ作成] メニューを選択します。
ジョブ名を入力し、[フリースタイル・プロジェクトのビルド] を選択して下さい。
ジョブ作成後の設定は次のようにしています。
- ソースコード管理システム: Mercurial
- Repository URL: bitbucket.org 上のリポジトリ URL
- SCM をポーリング: */10 * * * *
- 10分置きに更新をチェックしに行きます。
- E-mail 通知: 自分のメールアドレス
- 不安定ビルドも逐一メールを送信: 有効
- ビルドを壊した個人にも別途メールを送信: 有効
また [ビルド手順の追加] ボタンを押して、以下のビルド用コマンドを登録します。
make clean gettext html rsync -aru --delete ./ /var/www/blockdiag.com/
この欄に登録したコマンドは、ビルドが行われる際に実行される処理です。
ビルド時に
という処理が自動的に行われます。
この部分は各自の公開方法によってアレンジを行なってください。*1
まとめ
ここまでの設定を行うと、リポジトリが更新されるたびにドキュメントのビルド・公開が行われます。
だれかが Sphinx ドキュメントを更新して bitbucket.org に push すると
HTML のビルドが行われる仕掛けになっています。
仕組みを作るのにインストールや設定など一手間かかりますが、
一度設定してしまうとドキュメントを書いて push するだけでサイトが更新されるので、
とても楽にサイトを更新できるようになります。
Sphinx 自体がドキュメントの中身に集中できるようなツールなので、
他のツールでそれを加速できるともっとドキュメントを書くのが楽しくなります。
是非試してみてください :-)
*1:実際、blockdiag.com は英語サイトがあるのでもうちょっと複雑なビルド工程になってます。